Fireworkとは60秒以内の動画をwebuサイトに埋め込むことができるWebサービスです。
Fireworkは米国発の動画SNSサービス。
元々はTikTokと同じように縦型のショート動画アプリを提供していました。
と思われたかもしれません。
FireworkがTikTokと違うところは事業者をターゲットにしているところ。
例えば下記のサービスと簡単に連携、縦型の動画を埋め込めるようです。
Firewrokが連携できるサービス
- Shopify
- WordPress
- Squarespace
- Wix
この記事ではそんなFireworksを使い、Shopifyショップに縦型動画を埋め込む作業をやってみます。
FireworkとShopifyの連携に興味がある方はぜひ最後まで読んでみてください。
Fireworkを使ってShopifyに動画を埋め込む

今回Fireworkを使ってShopifyに動画を埋め込手順んだ以下のもの。
動画を埋め込む手順
- ShopifyにてFireworkのアプリをインストール
- Fireworkのwebサイトでアカウントを作成
- Fireworkのwebサイトに動画をアップロード
- 発行されたコードをShopifyのショップに埋め込む
ここではこれらの手順を一つずつ解説していきます。
ポイント
※おそらく動画を埋め込むだけでしたら「ShopifyにてFireworkのアプリをインストール」は省略可能だと思われます。が、アプリの仕様を見る限りデータの解析等ができそうに思えます。なので、ゆくゆくのことを考えここではインストール作業を行ったうえで作業をしています。
手順1.ShopifyにFireworkをインストールする
アプリのインストールはこちらから。
Add appをクリックするとインストール画面に移動します。
表示される内容に従ってインストール作業を行ってください。
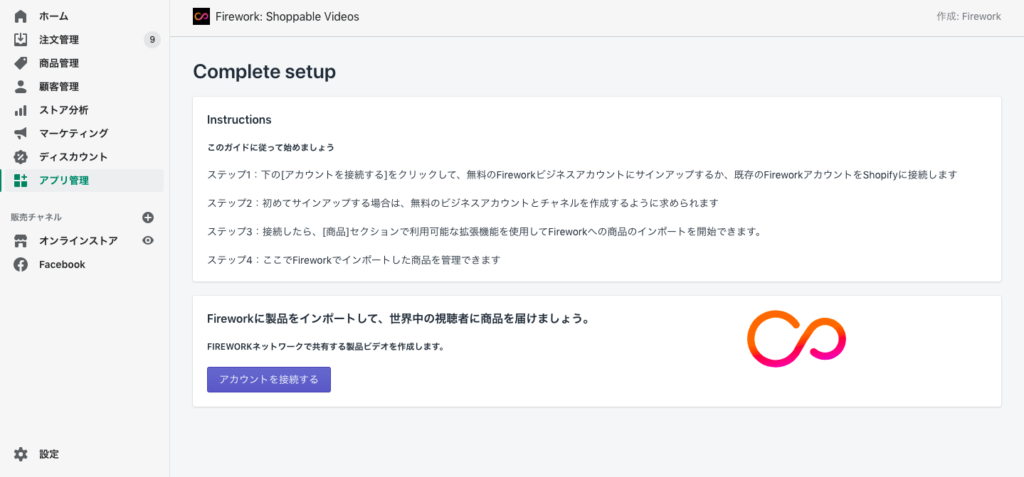
 インストール完了後に表示される画面で「アカウントを接続する」をクリック。
インストール完了後に表示される画面で「アカウントを接続する」をクリック。
 ボタンをクリック後、表示される画面にショップのURLを入力。
ボタンをクリック後、表示される画面にショップのURLを入力。
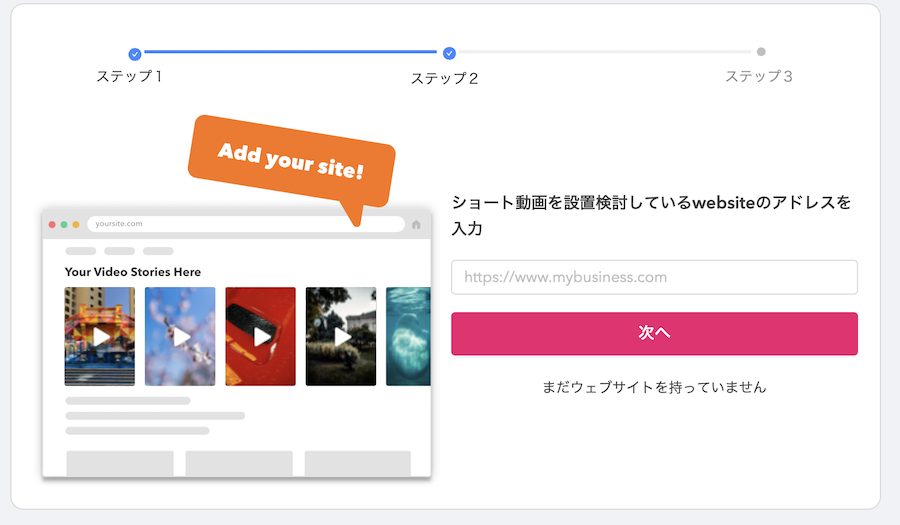
次の画面ではWEBサイトのサービス名を入力する画面に移動するので、任意のものを入力しましょう。
以上の作業でShopifyのショップとFireworkが関連付けられます。
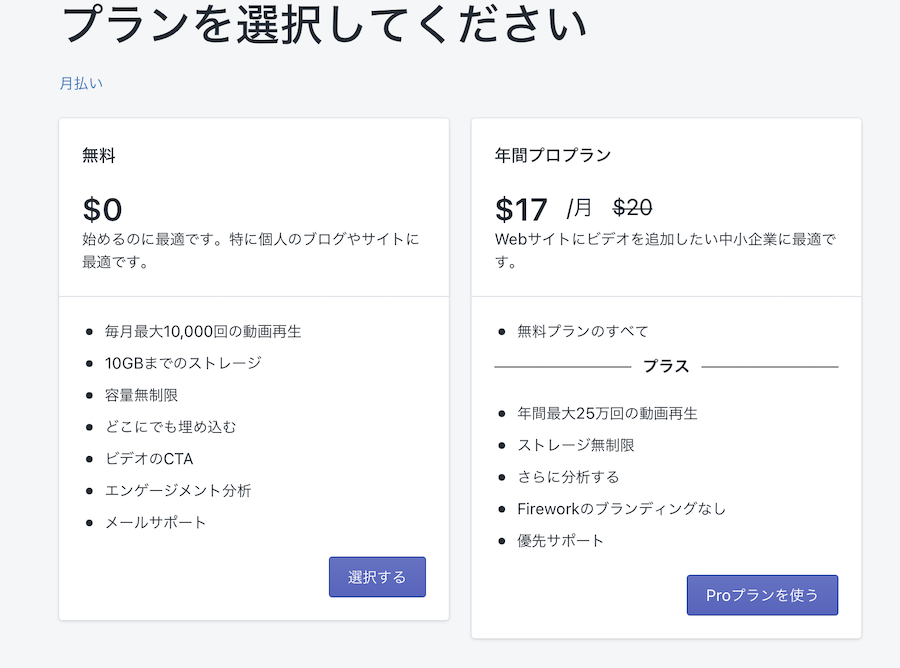
 ここまで完了するとプランを選択する画面が表示されます。
ここまで完了するとプランを選択する画面が表示されます。
今回は無料のプランを選択して作業を進めていきます。
手順2.Fireworkのwebサイトでアカウントを作成

次にFireworkのwbサイトにてアカウントを開設します。
Firewokrのwebサイトはこちら
「今すぐ始めましょう」のボタンをクリックするとアカウント作成の画面に移動します。

必要な情報を入力してアカウントの作成を完了してください。
3.Fireworkのwebサイトに動画をアップロード
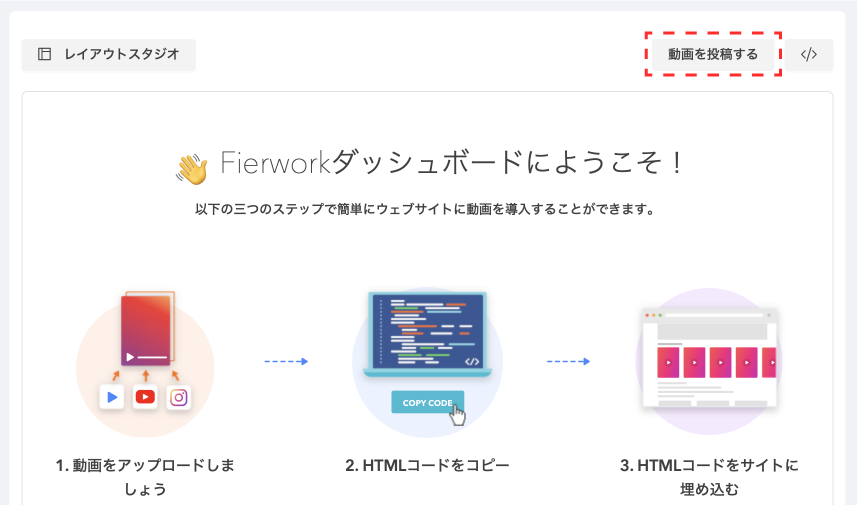
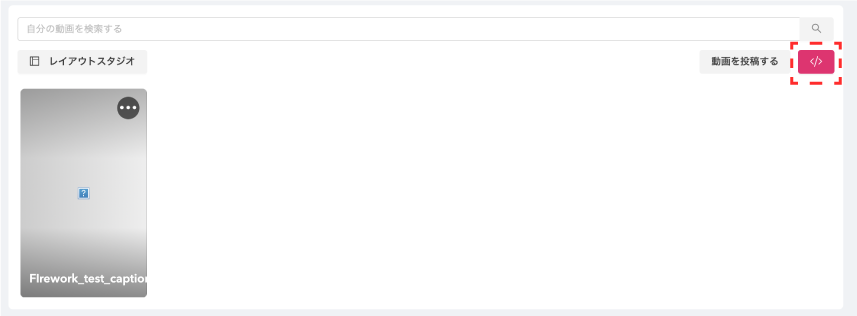
登録が完了すると、下記のような画面が表示されると思います。
下の図、赤枠で囲った部分をクリックすると動画のアップロードができます。

以下の4つの形式でアップロードすることが可能なようです。
F動画のアップロード形式
- 動画を直接アップロード
- 動画を編集してアップロード(FW編集ツール)
- You Tubeから取り込み
- Instagramから取り込み
今回は直接アップロードする形式でやってみました。
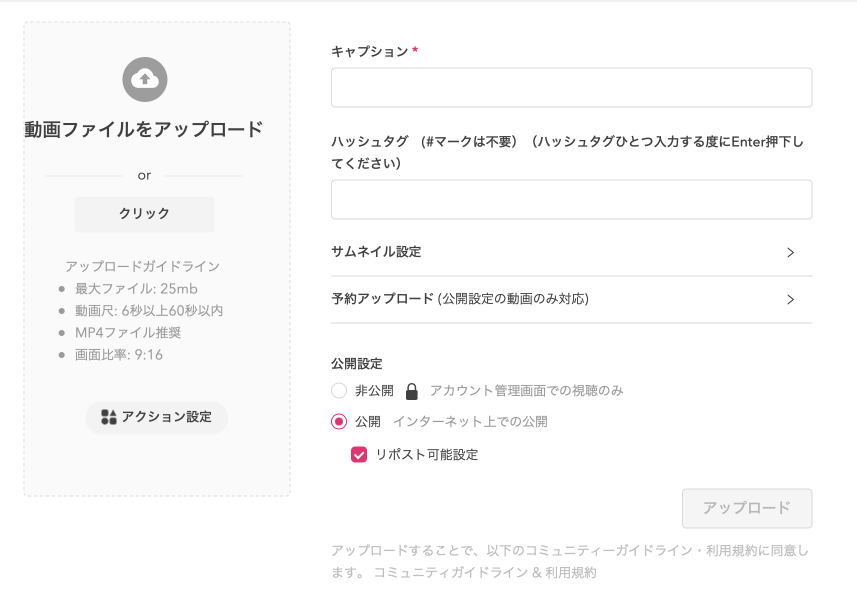
動画のアップロードを選択すると下記の画面が表示されます。

ここでの入力項目今回は以下の動作確認ができました。
- キャプションは動画を別枠で開いた時に表示されるタイトル
- サムネイルはShopifyに埋め込んだ時、再生ボタンを押す前に表示される
予約投稿などもあり、非常に機能は充実しているのではないかと思います。

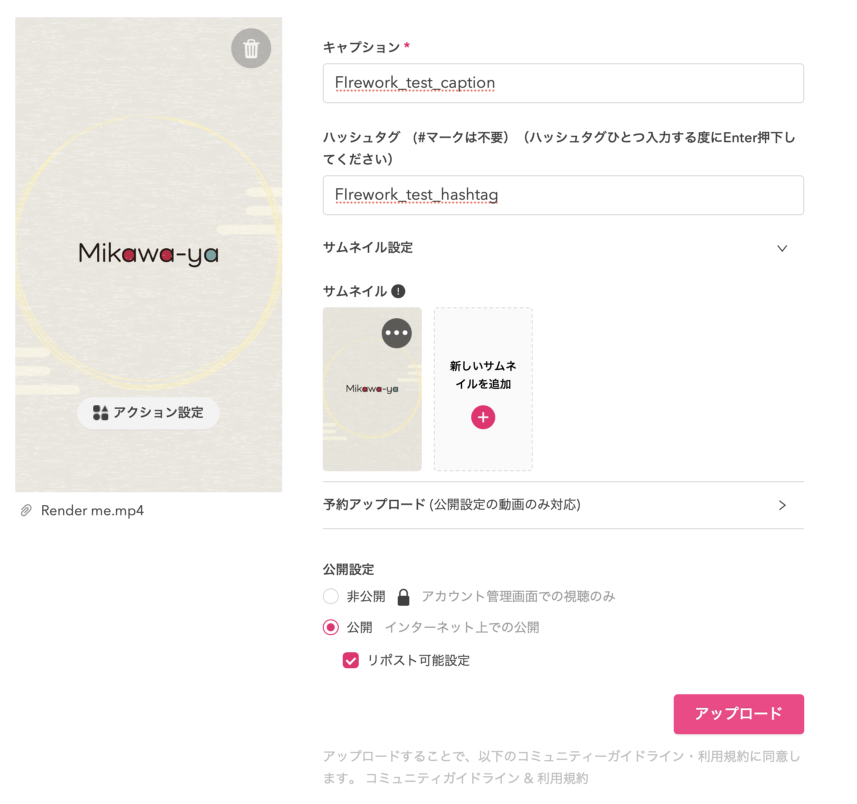
各項目を入力した状態
上記の項目を入力後、アップロードを押すと下記の画面に移動します。
赤枠で囲ったボタンを押すと各メディアに埋め込めるコードが表示されます。

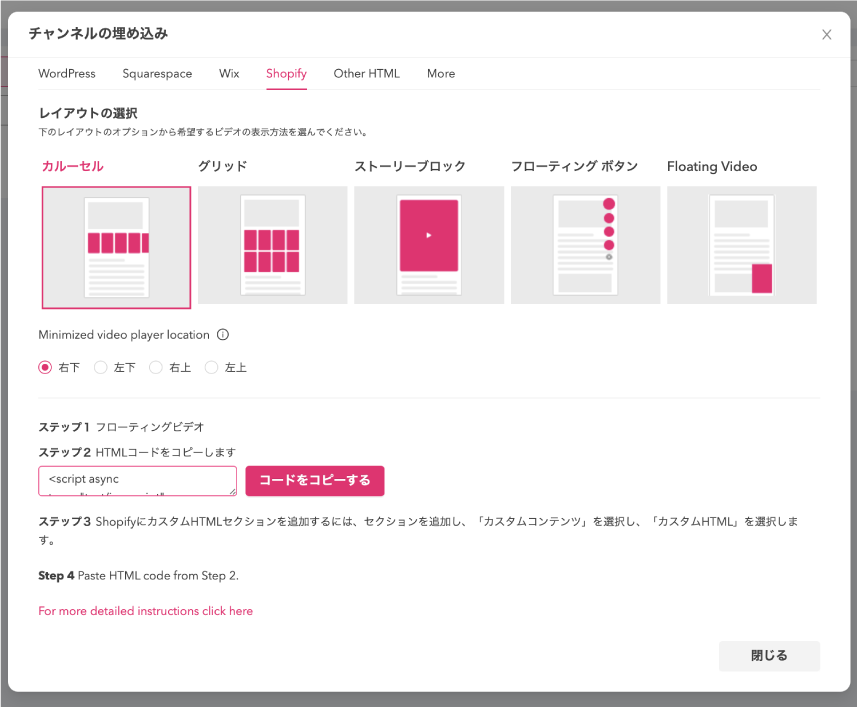
今回はShopifyのコードを使用します。
埋め込みたいレイアウトを選択後、「コードをコピー」のボタンをクリックしましょう。
これでFireworkのwebサイトでの作業は完了です。

手順4.発行されたコードをShopifyのショップに埋め込む
埋め込み用のコードをコピーしたらShopifyの管理画面に移動しましょう。
以下の操作で動画を埋め込むことが可能です。
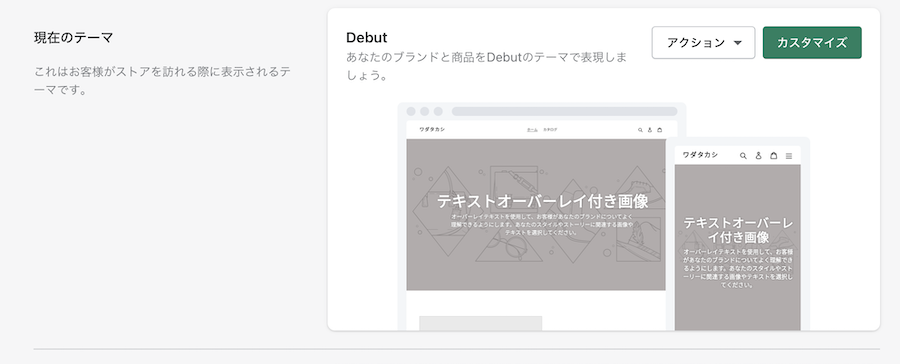
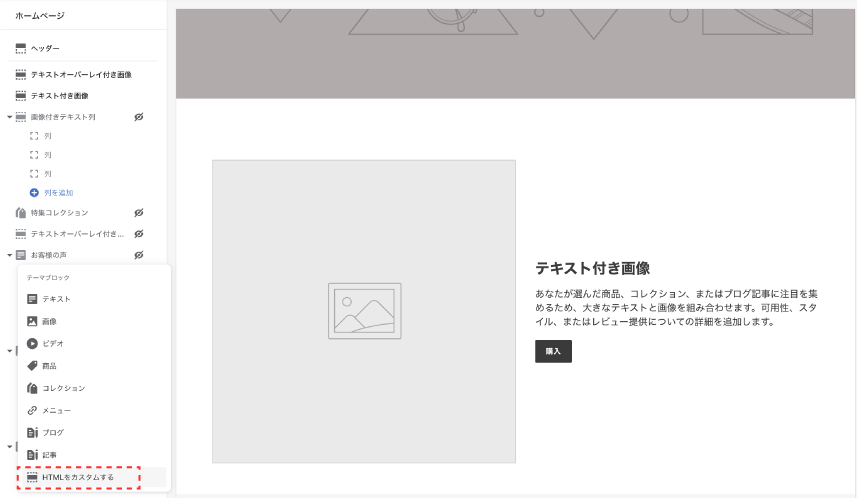
①テーマのカスタマイズ

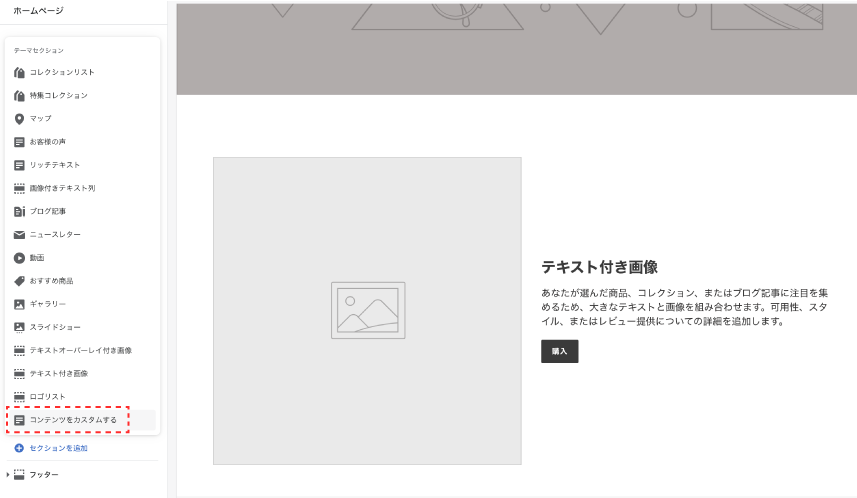
②コンテンツをカスタムする

③HTMLをカスタムする

④コピーしたコードを貼り付け

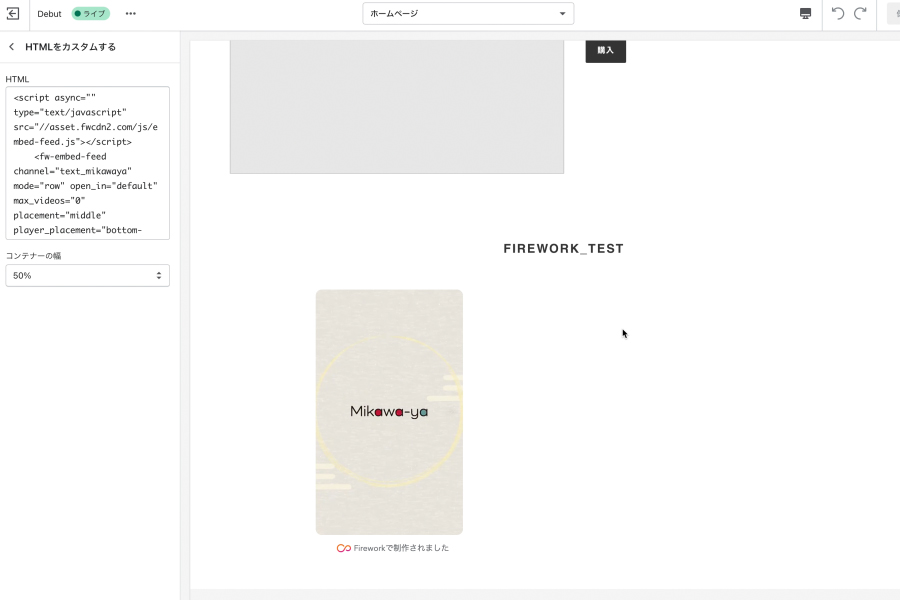
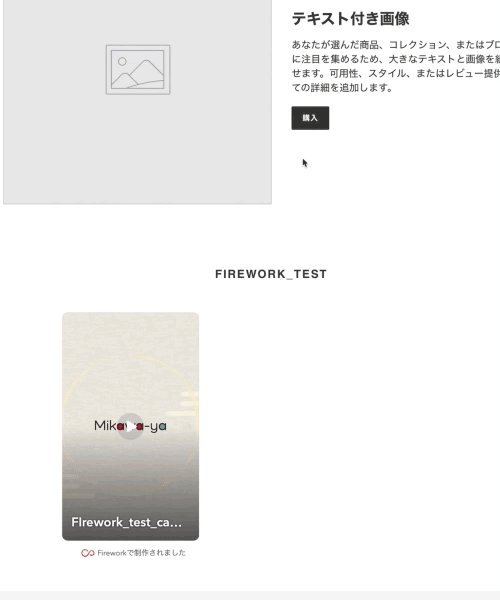
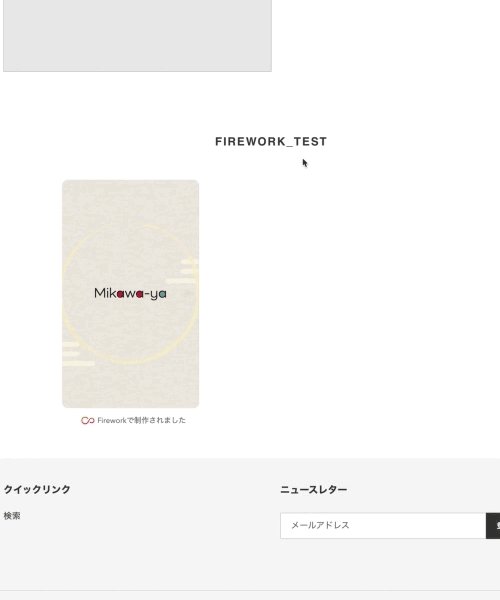
以上の操作で動画をShopifyショップに埋め込むことができました。

動画埋め込み後のショップ
Fireworkを使って動画を埋め込むメリット

実際にFireworkを使ってみて感じたことは以下のものです。
動画の埋め込み、テンプレートが数種類あって便利
今回使った時点では以下の5つのレイアウトで動画を配置することができました。
- カルーセル
- グリッド
- ストーリーブロック
- フローティングボタン
- Floating Video
Shopifyでサイトを構築する知識がなくても流行りの形式で動画を埋め込める。
これは何よりありがたいことだと感じました。
YouTubeに飛ばれてサイトから離脱されない点
YouTubeに動画をアップしたものを埋め込むと、どうやってもYouTubeへのリンクを排除できない。
サイトからの離脱につながってしまう。
と、悩まれてる方も多いかと思います。
かといって動画をサーバーに直接アップロードすると動作が重く、試聴してもらえない可能性が高くなってくる。
そんな悩みもFreworkは解決してくれそうです。
直接アップロードしても動作は軽く、YouTubeへも人が流れない。
これはサイト内の滞在時間を増やすことができ、お客様を逃さない手段だと感じます。
実はFireworkにはライブ配信の機能もある
動画を手軽にShoifyに埋め込めるのはFireworkの機能の一部です。
今回は記載していないのですが、Fireworkにはライブ配信の機能もあります。
しかもShopifyと連携を行でば自社のEC上でライブ配信ができる。
これはとても魅力的なこと。
Instagramなど外部のライブ配信機能は他のサイトに移動すると停止してしまう。
ですが自社ECでなら、商品ページを見ながらのライブ配信が可能。
商品を購入していただける可能性が上がるのではないでしょうか。
昨今話題になっているライブコマースもFireworkを使えば手軽にできるかもしれませんね。
と、いった話をすると
となってしまう人もいるかもしれません。
そんな方はこの記事も合わせて読んでいただければと思います。
-

-
参考ライブコマースとは?Shopify×自社ECでの始め方(Firework)はコレ!
ライブコマースとは? ECの運営方法が多様化する中、「ライブコマース」が再び注目されています。 特に、TikTok Shopの日本展開が目前に迫り、動画・ライブ配信を活用した販売手法のニーズが急増中で ...
続きを見る
今回は以上です。
最後までお読みいただきありがとうございました。

