ShopifyにはLPを構築できる便利なアプリが何個かあります。
有名アプリの一つがShogun
今回はShogunのオススメな使い方をご紹介したいと思います。
ShopifyでのLP制作に興味がある方はぜひ一読してみてください。
ShogunでLPを作ることにどんなメリットがあるか?

LPが作れるサービスは世の中に沢山あります。
ワードプレス、ペライチ、Wixなどなどあげればキリがありません。
これらと比べてShogunにはどんなメリットがあるのか?
個人の見解として以下のものがShogunの強みに感じます。
- 購入ボタンにShopifyで登録した商品を紐付けられる。
- 操作が感覚的にいけること。LP作成開始まで2step。
- テンプレートを使えば簡単にそれっぽくなる。
- やり方を工夫すれば広告で回っているようなLPが作れる
それぞれ簡単に説明をしていきます。
購入ボタンにShopifyで登録した商品を紐付けられる。

Shogunのボタン作成機能がとても便利に感じました。
これを使うとShopifyに登録されている商品とボタンを関連付けることができます。
Shopifyで管理されているデータと連携ができること。
これはとても重宝する機能に感じます。
操作が感覚的にいけること。LP作成開始まで2step。

ドラッグアンドドロップの操作だけでLPを作ることが可能です。
この辺り、他のサービスでも同じようなことはできるかもしれません。
が、Shopifyをすでに使っている人ならShogunをまずは使ってみるのがいいと思います。
LP作成までにかかる手間がとにかく少ないのがその理由。
アプリをインストール→ShogunでLP作成開始。
この2stepで始められます。
テンプレートを使えば簡単にそれっぽくなる。

テンプレートを使用するとスタイリッシュなLPが簡単に作れます。
必要な操作はほぼドラッグアンドドロップだけ。
LPと聞いてイメージするものがシンプルでなものだとしたらこの機能で十分だと思います。
やり方を工夫すれば広告で回っているようなLPが作れる

Facebook広告にありそうな派手な装飾があるLPをつくる。
これはShogunが苦手とする分野だと思います。
というのも以下の2点から。
- 日本語のフォントにデフォルトでは対応していない
- レイアウトが揃えにくい。スポンジブルに対応しつつ幅を揃えるのが厳しい。
Shogunで無理をして作ると左右の幅がガタガタ、テキストの表現も抑揚のない微妙なLPが出来上がると思います。
※デフォルトの状態で簡単に使ってみた個人の見解です。
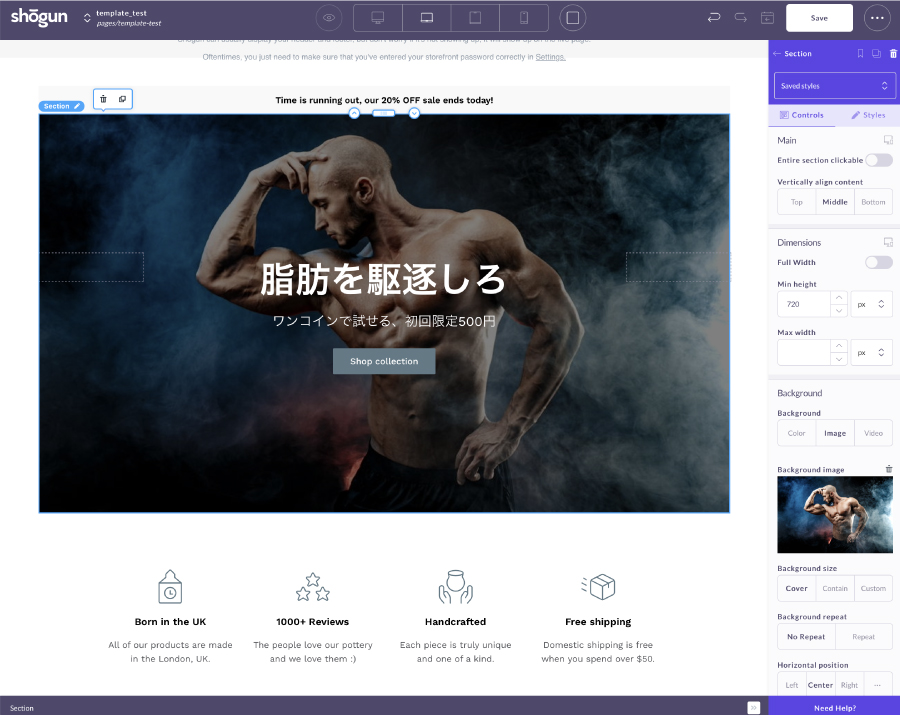
Shogunで広告向きのLPを作るとしたら、画像を作成して当て込んでいく形が適していると思います。
具体的に言うと使う機能は次の4個。
- セクション(コンテンツの配置の一番シンプルなもの)
- 画像を挿入する機能
- ボタンを透過させる機能
- ボタンの背景に色を入れる機能
※この辺りの操作は記事の後半で細かく解説いたします。
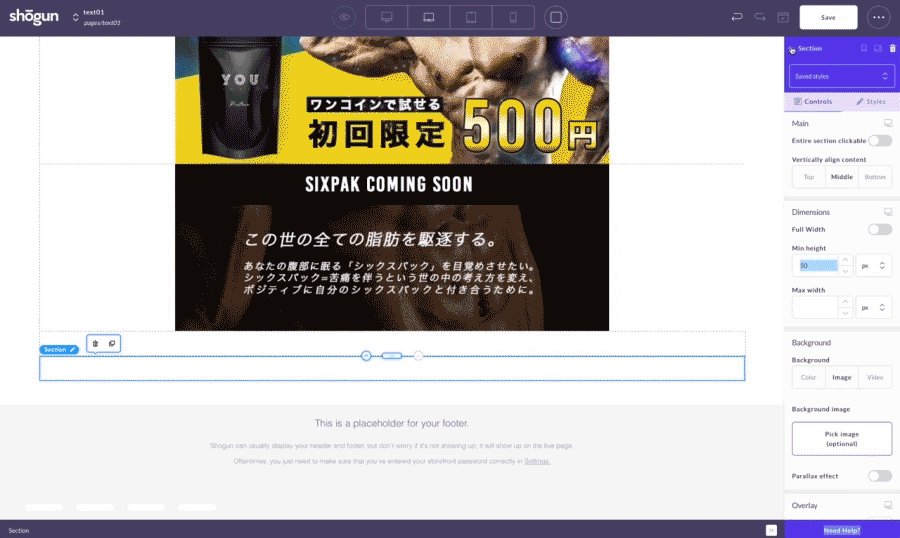
最初にご紹介したLPもこの機能だけで作成しています。
ではこの機能をどう使って、LPを作成するのか?
そのあたりを解説していきます。
Shogunを使ってLPを作る手順

ここからは実際にShogunを使用してLPを作成する手順を紹介していきます。
一つのやり方として参考にしていただけますと幸いです。
テンプレートを使うか、1から自分で作るか。
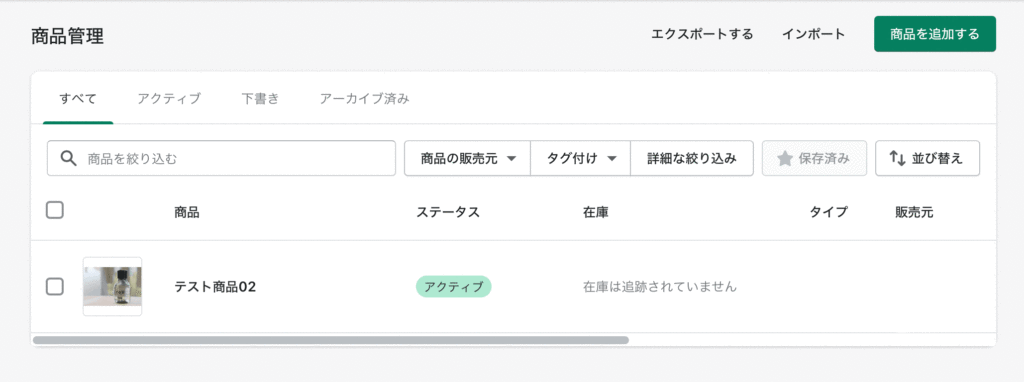
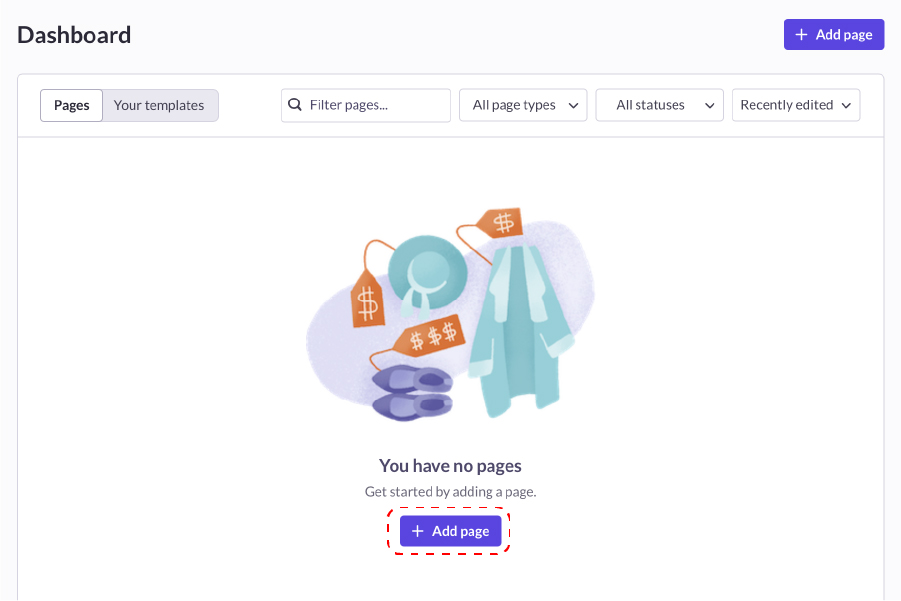
Shogunをダウンロード後、アプリ管理の画面を開くと以下のものが表示されていると思います。
※2021年7月時点での話です。バージョンアップ等によって見た目等が変わることもあるかもしれません。

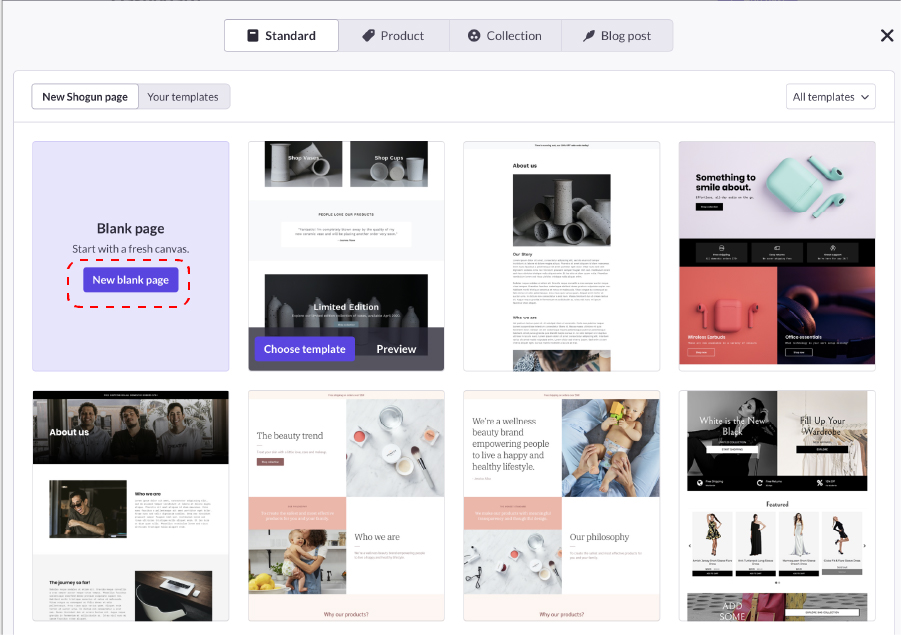
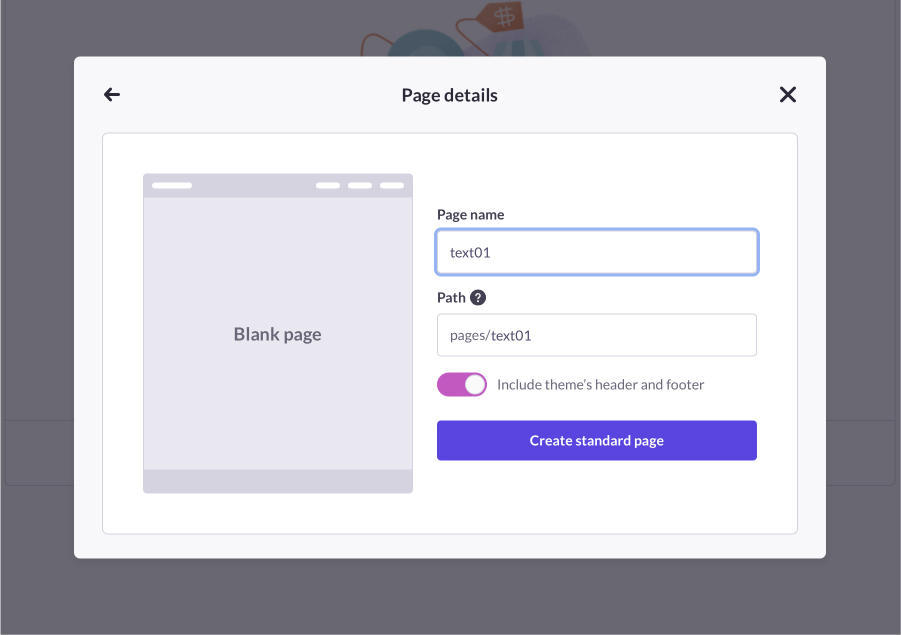
Add pageのボタンを押すことで新規のLP作成をスタートできます。

今回はNew blank page(一から作成する方法)で作成をします。

ページの名前とリンクを任意のもの設定したら作成の準備は完了です。
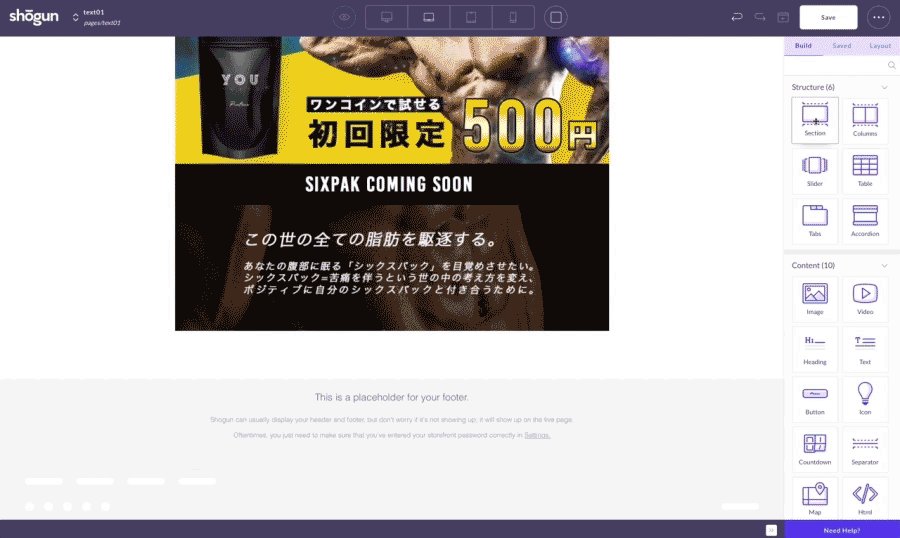
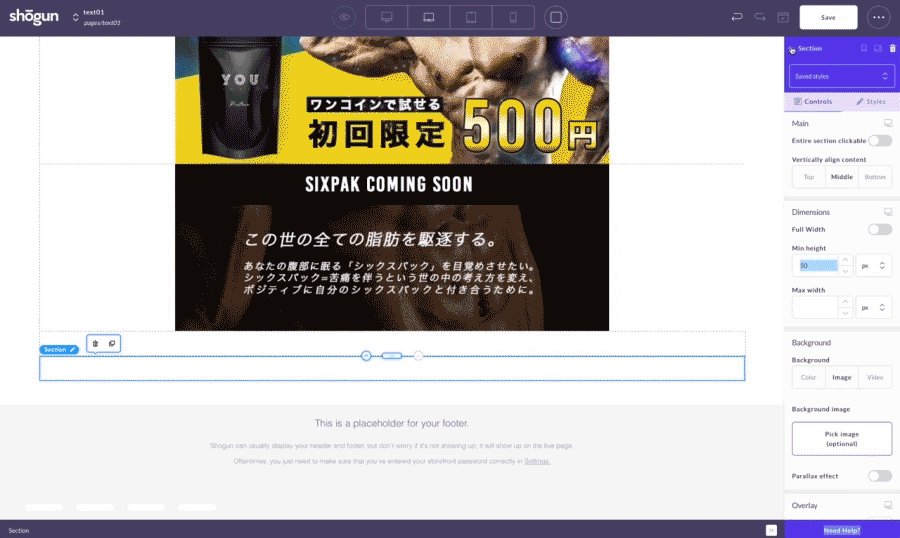
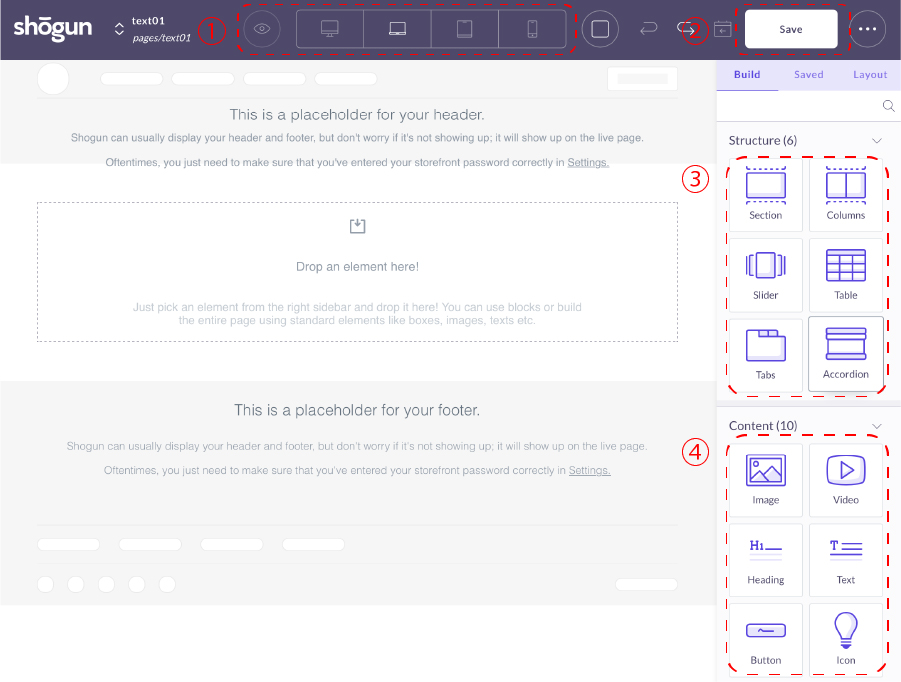
Shogunの操作画面をざっくり解説
Shogunの操作画面をざっくり説明します。

大まかな区分はこちら
- プレビュー関連の操作項目
- 作業内容の保存関係の操作項目
- 設置するコンテンツ(画像や文章のこと)の配置の方法
- 実際に設置するコンテンツ
①プレビュー関連の操作項目
画像の①で囲まれた箇所はプレビュー関連の役割を担っています。
目のマークはプレビュー機能。
作成しているページが実際にどう表示されるか確認したい時に使用します。
デスクトップ、ラップトップ、タブレット、スマホのボタンは編集画面の切り替え機能です。
例えスマホでの見え方の状態で作業を進めたいとします。
そんな時はスマホのボタンをクリック。
作業画面がスマホでの表示になります。
②作業内容の保存関係の操作項目
②で囲まれたボタンは作業内容を保存したい時に押します。
saveは作業内容の保存。
save後、ボタンの表記がpublishに変わります。
ページの制作が完了して公開をするときにpublishをおしましょう。
③設置するコンテンツ(画像や文章のこと)の配置の方法
- 画面の真ん中に配置
- 画面にレスポンシブに複数並べて配置
- スライダーとして配置
- タブとして配置
などなど色々あります。
今回使うものはシンプルに真ん中に配置するもののみ。
Sectionのタブの役割だけ覚えて頂ければOKです。
④実際に設置するコンテンツ
画像、動画、H1等のSEO対策、通常のテキストなどなど色々と配置できるものがあります。
今回使用するものはimageのみ。
こちらは一手間加えた使い方もご紹介いたします。
セクションと画像を挿入してページを作成していく
やることはとてもシンプルです。
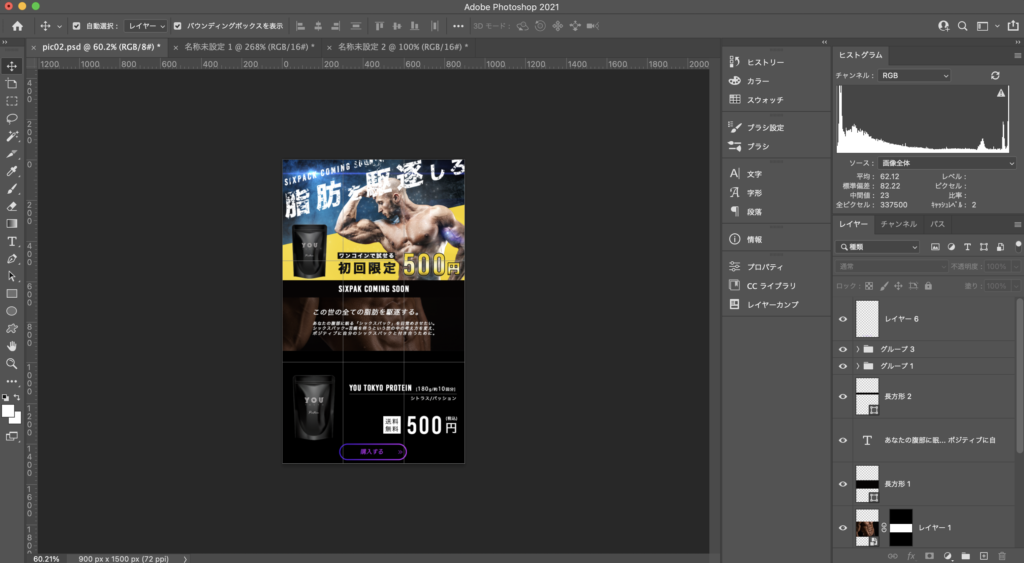
まずはPhotoshopなどでLP用の画像を作ってしまいましょう。

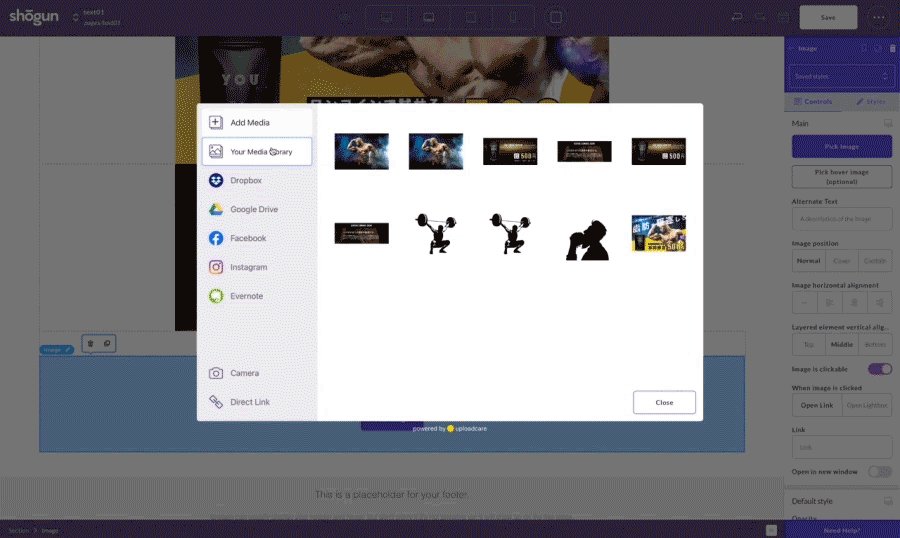
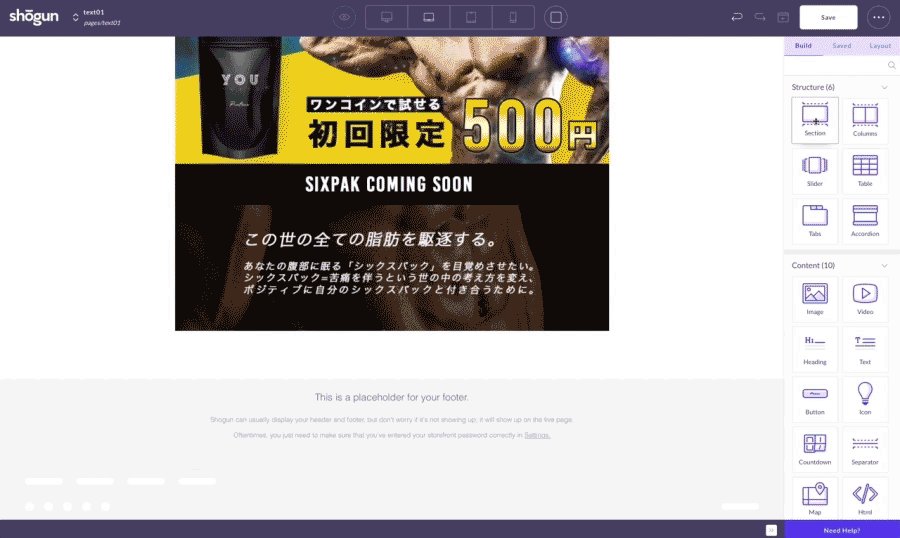
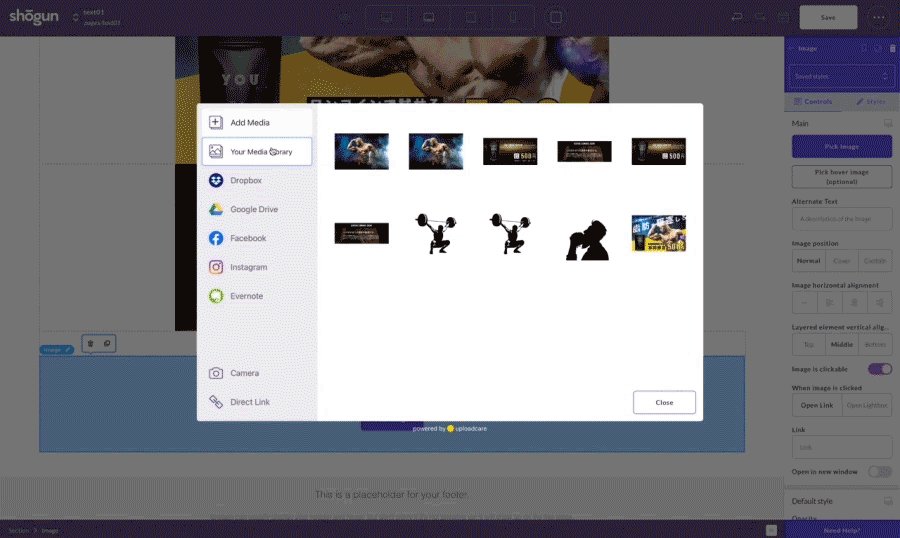
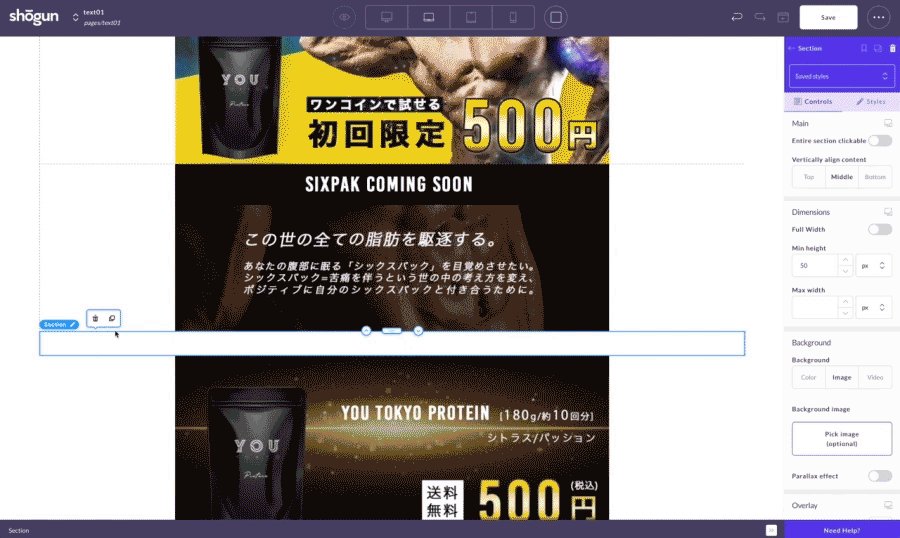
制作後、以下のGIFのように

- Sectionのタブを掴んで挿入
- 画像を掴んで挿入
- 画像をアップロードして選択
これだけでOKです。
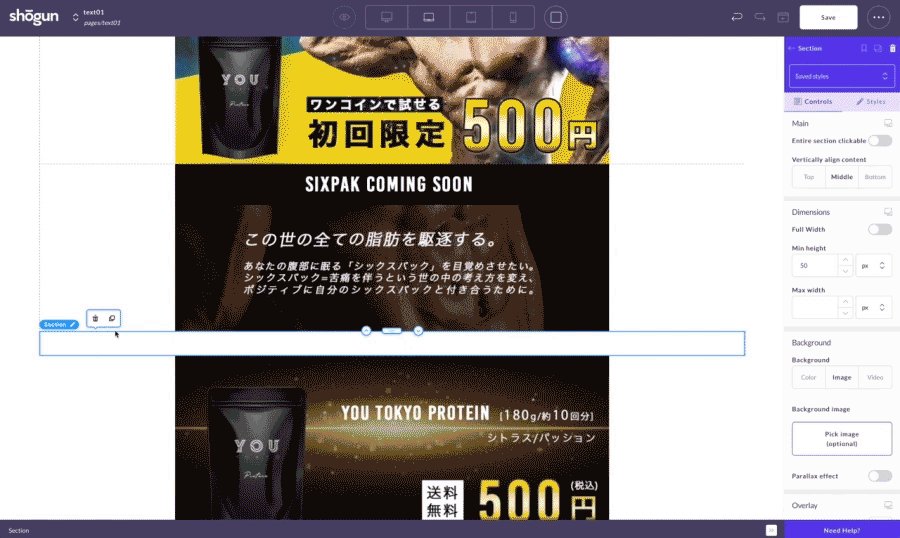
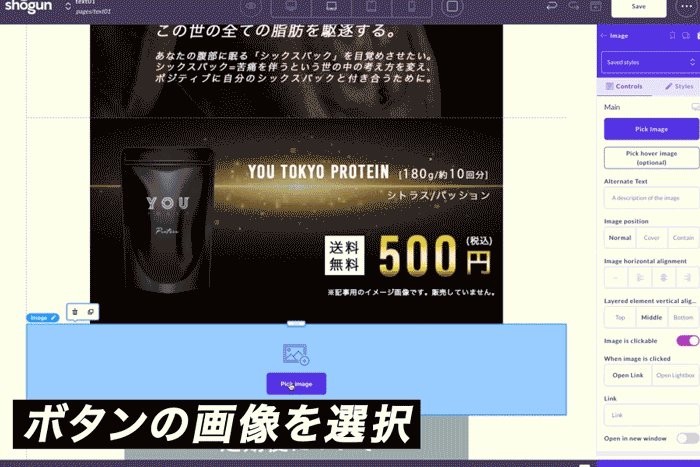
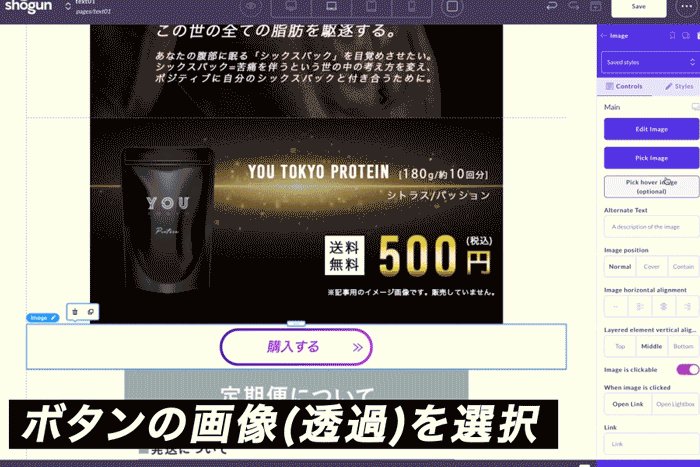
ボタンを挿入する
ボタンの設置の手順は下記のGIFの通りです。

ボタンの挿入も前項目と基本的に同じやり方です。
異なる工程は下記のもの。
- ボタンはマウスオーバーしたときように透過の画像を用意しておく
- 透過の画像を設定する箇所があるのでそこに設定
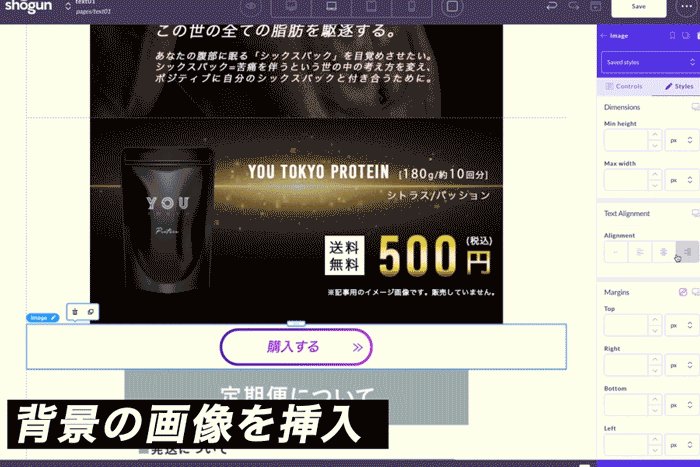
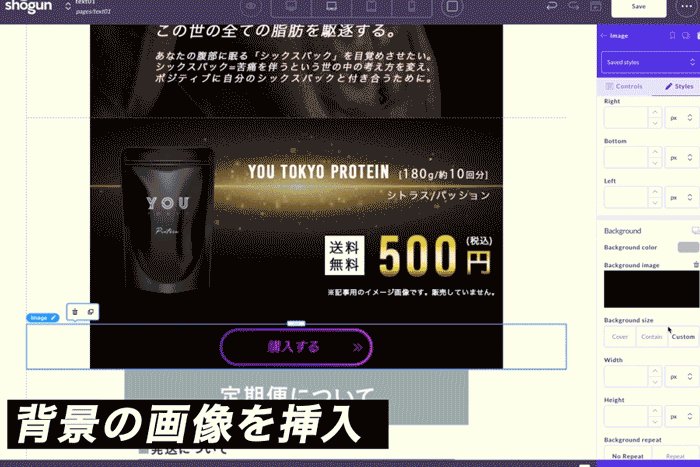
- 背景画像を入れる場合は設定箇所に入れる
- 背景の画像は挿入後「custom」を選択しサイズを調整
この4項目をやることでマウスオーバーで透過するボタンが作成できます。
ボタンへのリンク挿入の方法
Shogunを用いて画像を使ってのボタン作成、見た目は簡単に整えられます。
ですが、手動でリンクを設定してあげる必要が出てきます。
この辺り、少し複雑な工程が必要。
この工程をボタンをクリックするだけに変えてくれるアプリがMikawayaです。
外部のLPへ埋め込めるリンクを生成してくれます。
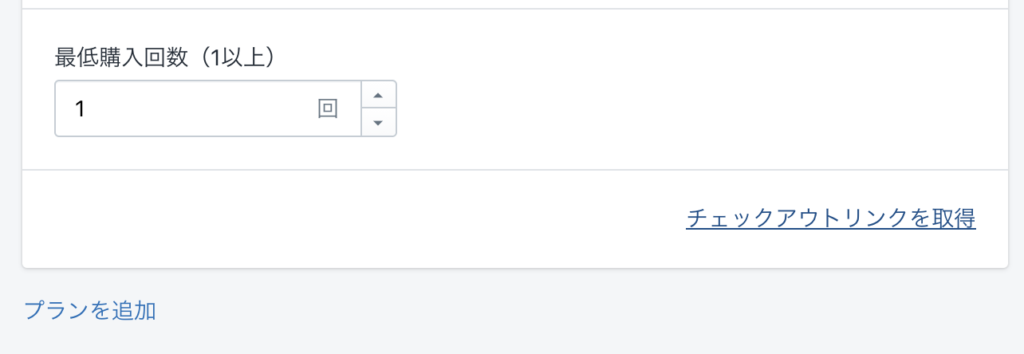
アプリぼ管理画面ににある「チェックアウトリンクを取得」のボタンをクリック。
これだけで外部に埋め込めるリンクが発行できます。


もちろんMikawayaの機能はこれだけではなく、集客に向きの機能も多数搭載しています。
※Mikawayaのことがさらに知りたい方は次の記事を参照してください。
※Shopifyでショップにログインしている状態であれば、Mikawayaをこちらから直接ダウンロードできます。→https://apps.shopify.com/mikawaya?locale=ja
Shognと合わせてMikawayaの使用も検討して頂ければ幸いです。
Shopify×ShoguでのLP作成まとめ

Shogunを使い、実際にLPを作成する工程をご紹介いたしました。
今回のやり方ですと
普通にコーディングしてサーバーにあげれば良くない?
とか
ワードプレスの方が日本語に強くてHTMLで作り込めそうなじゃない?
といった感想を抱かれる方もいらっしゃるかもしれません。
この辺りまさにその通りだと思います。
ですがそのあたりを考慮しもてShogunを使う理由を挙げるのなら
- 準備が2stepで済む手軽さ
- 直感的に操作ができること
- Shopifyに登録してある商品との連携
この辺りなのではないでしょうか。
今回の内容は以上です。
今回の記事があなたのLP作成のお役に少しでも立てたのならとても光栄です。